GOM MixUser Guide
Function Learning
Motion Graph
GOM Mix provides Motion Graph Function called Easing. When an object moves or appears from one point to another, you can use the motion graph to create speedy animation effects.
1. Basic Motion Graph
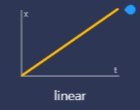
| Linear | Linear Motion Graph | In this motion graph, the value(speed) is regularly changed as the time passes. Without easing changes, animation operates at the same speed. |
|---|---|---|
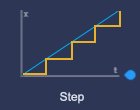
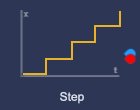
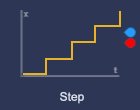
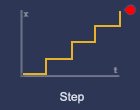
| Step | Discontinuous stepwise Motion Graph | The animation operates at the same speed as Linear graph but repeatedly jumps and stays like walking up a stair. For example, if you apply the [Square Mask] effect to the keyframe of text clip, then you will see each letter appearing one by one as if you are using a keyboard. |
2. Easing Motion Graph Function
The easing motion graph is remarkably classified into 3 types.
| EaseIn | The animation starts slowly and ends quickly. |
|---|---|
| EaseOut | As opposed to Ease In animation, it starts and decelerates quickly and ends. |
| EaseInOut | The animation is applied by combining acceleration and deceleration by Ease In and Ease Out based on the intermediate time. |

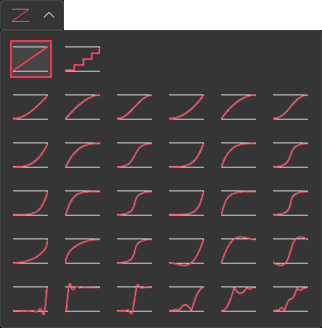
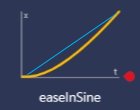
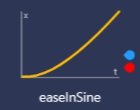
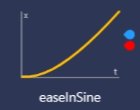
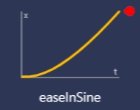
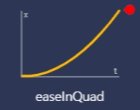
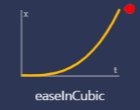
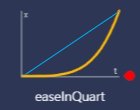
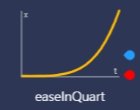
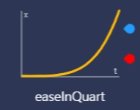
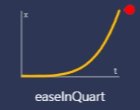
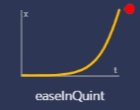
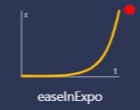
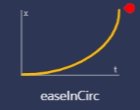
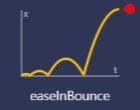
X axis : Time, Y axis : Speed(value) is expressed in a graph.
By default, it applies animation with the linear function at a constant speed as the time passes. On the right, the step function is used to increment the value, like stepping on a stair, as animation is played at a constant speed. Step function appears only in an event to set a keyframe.
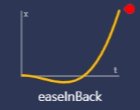
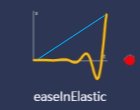
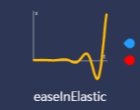
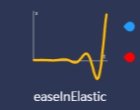
The left column shows the Ease In motion graph.
The further you go down, it will have a lower start speed than the motion graph on top.
Bounce is applied at the bottommost part.
The center column can show the Ease Out graph.
The further you go down, it will have a higher start speed than the motion graph on top.
Bounce is applied at the bottommost part.
The right column shows the Ease In Out motion graph. Bounce is applied at the bottommost part.
3. Motion Speed Graph


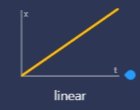
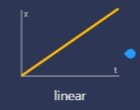
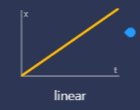
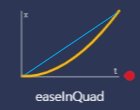
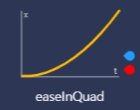
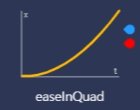
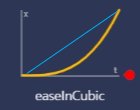
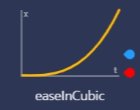
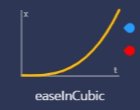
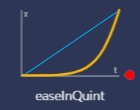
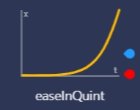
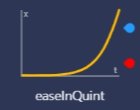
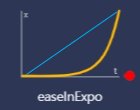
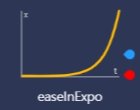
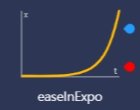
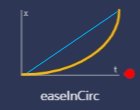
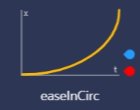
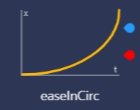
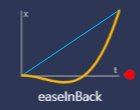
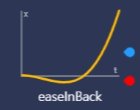
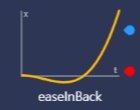
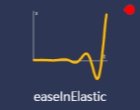
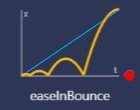
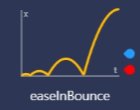
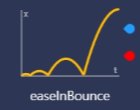
The following illustrates the moving speed graph for the motion graph.
Blue color indicates a reference speed for linear.
- EaseIn
-










- EaseOut
-










- EaseInOut
-










