GOM Mixご利用ガイド
ソース・エフェクトパネル
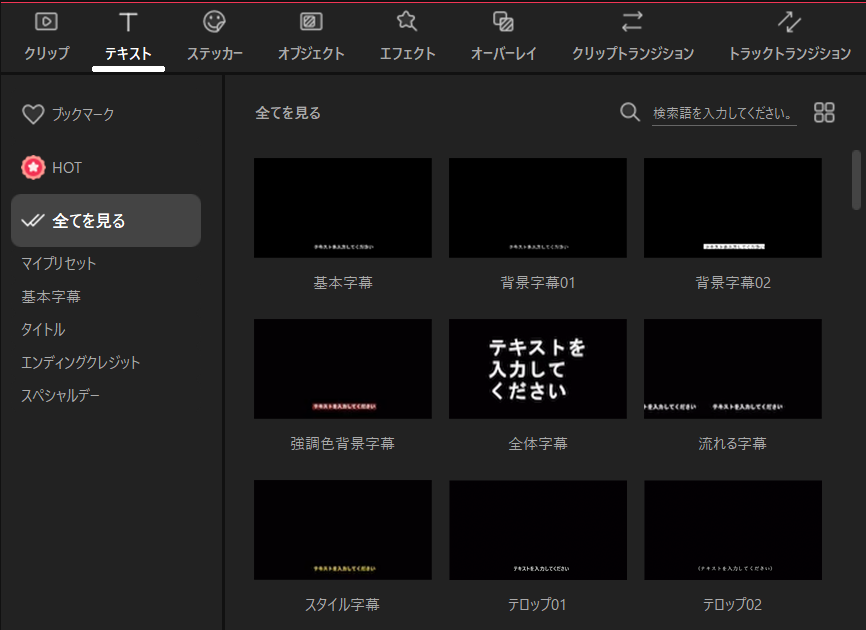
テキストタブ
動画制作に必要なテキストを独立的なクリップの形で提供します。

テキストプリセットの中から使いたいテキストを選択して、タイムラインにドラッグします。 その後、属性編集によりテキスト入力およびスタイル変更、エフェクトを適用します。
新しく作成したテキストスタイルを「プリセット保存」により保存して使うことができます。
例えば、「タイトル01」のオブジェクトクリップは次の通りです。

属性編集でカラー、大きさ、位置などの変数値を指定してから「OK」をクリックすると、適用が完了されます。
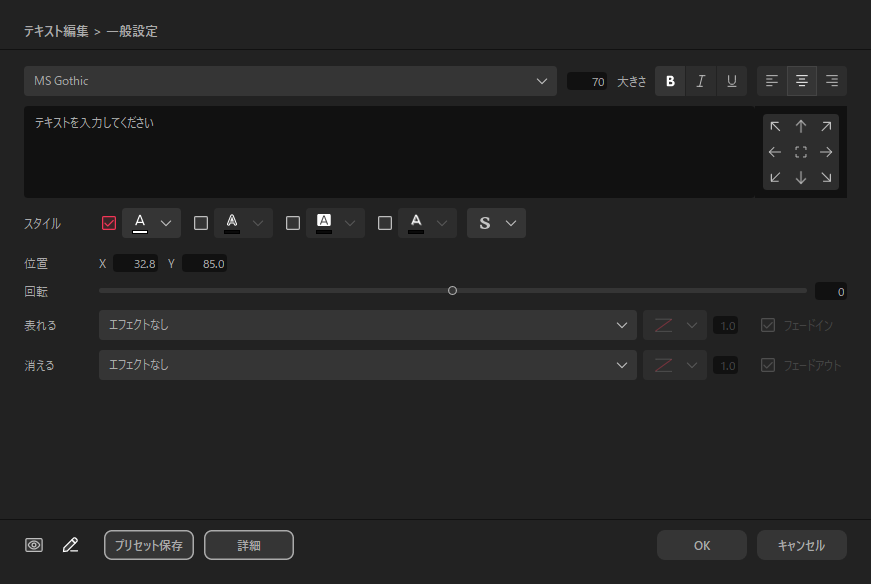
1. テキスト属性編集

|
テキストのフォントを選択します。基本フォントの変更は、[環境設定]メニューの[編集]タブで[テキストクリップ基本フォント]を変えると反映されます。 |
|---|---|

|
テキスト文字の大きさです。適用したい大きさを直接入力したり、マウスポインターをエディットコントロールの上に置き、クリックしたまま左右に動かすと文字の大きさが変更されます。 |

|
テキストのボールド/イタリック/下線などの属性を指定します。 |

|
段落の整列方式を指定します。左/中央/右整列 |

|
スタイルを指定します。テキストカラー/アウトライン/背景/シャドウ/スタイルです。ユーザー指定のスタイルも保存できます。 |

|
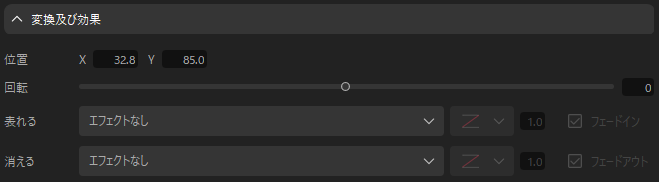
テキストフレームの左上の座標値です。位置の座標値は(0, 0)から(100, 100)まで指定できます。動画の左上の位置の値が(0, 0)であり、右下の位置の値は(100, 100)になります。単位は%です。 |

|
テキストフレームを予め決めた9の区域に移動させます。 |

|
テキストフレームを回転させます。0度を基準に、時計回りに回転させるには(∔)角度で、反時計回りは(-)角度に指定します。 |

テキストフレームの表れるアニメーションタイプです。関数グラフでテキストアニメーションのモーショングラフを設定します。表れる機能の表れる時間を設定します。[フェードイン]がチェックされていると、表れる際に徐々に表れます。

テキストフレームの消えるアニメーションタイプです。関数グラフは、テキストアニメーションに対するモーショングラフです。消える機能の消える時間を設定します。[フェードアウト]がチェックされていると、消える際に徐々に消えます。
|
|
タイムラインの時間別にテキストフレームアニメーションが動く過程が確認できるモードです。テキストアニメーション、または移動に関するエフェクトが設定されている場合、モニター画面の再生ヘッドを動かしてフレームごとにアニメーションの状態が見られます。 |
|---|---|
|
|
テキストクリップの編集内容が確認できるモードです。 |

|
提供されるプリセットを用いて、自分ならではのプリセットを作成して使用できます。プリセット保存をクリックすると、上に設定したテキスト項目を全てプリセットに保存されます。保存されたプリセットは、テキスト>私のプリセットメニューで確認できます。 |
2. 詳細
テキストの基本設定は[一般]で、詳細設定は[高級]で変更できます。
1) テキスト塗りつぶし
テキストをグラデーション、イメージなどで塗りつぶす機能です。

| スタイル | 基本的に提供されている様々なテキストスタイルテンプレートを選べます。 |
|---|

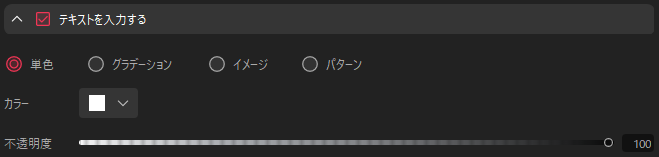
| 単色 | テキストを指定した1つのカラーに表示します。 |
|---|

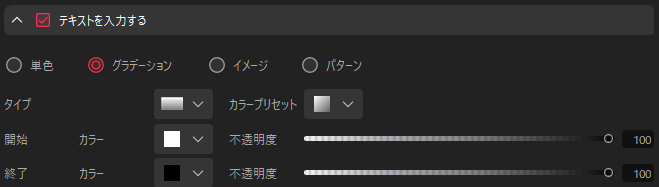
| グラデーション | テキストにグラデーションエフェクトをつけます。 |
|---|---|
| タイプ | グラデーションの方向を選択するタイプです。 |
| カラープリセット | 開始カラー、終了カラーが予め指定されているプリセットを提供します。 カラープリセットから好きなカラーの組み合わせを選択します。 |
| 開始カラー、終了カラー | 開始カラー、終了カラーを指定します。 |
| 不透明度 | 選択したカラーの不透明度を指定します。 |

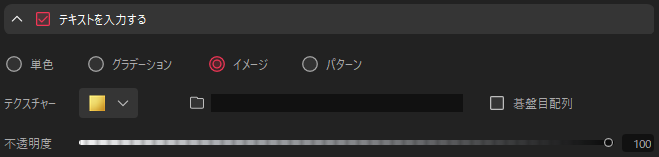
| イメージ | テキストををイメージで埋めます。 |
|---|---|
| タイプ | テキストを提供されたタイプから選択されたイメージで埋めます。 |
|
|
ユーザーが選択したイメージでテキストを埋めます。 |
| [フレームに合わせる] | チェックされていると、テキストフレームの大きさに合わせてイメージが埋められます。解除すると碁盤パターンに埋められます。 |
| 不透明度 | 選択されたイメージの不透明度です。 |
テキストを入力する設定をしてから「確認」をクリックすると、設定した値でテキストが埋められます。

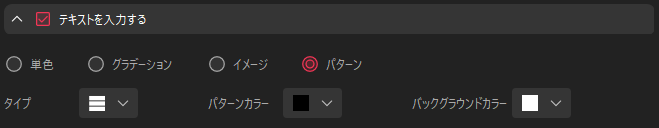
| パターン | テキストをパタンで塗りつぶします。 |
|---|---|
| タイプ | パターンプリセットの中で選択できます。 |
| パターン カラー | パターンの色を設定します。 |
| バックグラウンド カラー | 背景の色を設定します。 |
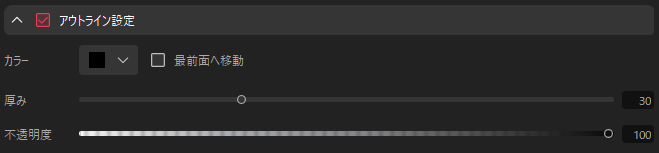
2) アウトライン設定
アウトラインの厚みや不透明度を設定します。

| カラー | アウトラインのカラーを指定します。 |
|---|---|
| 最前面へ 移動 | 活性化した場合、アウトラインのレイヤーを最前面へと引き出します。 アウトラインの厚さによってテキストが隠される可能性があります。 |
| 厚み | アウトラインの厚みを指定します。単位は%で、文字の大きさにより太さが変わります。 |
| 不透明度 | アウトラインの不透明度を指定します。 |
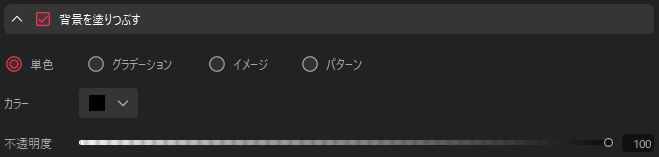
3) 背景を塗りつぶす
テキストの背景をグラデーション、イメージなどで塗りつぶします。

属性設定画面の設定方法は「テキストを入力する」方法とほぼ同じです。
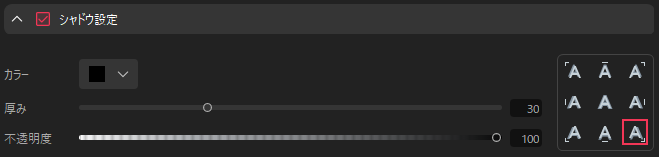
4) シャドウ設定
テキストにシャドウエフェクトを適用します。

| カラー | シャドウカラーを選択します。 |
|---|---|
| 厚み | シャドウの厚みを指定します。単位は%で、文字の大きさにより厚みが変わります。 |
| 不透明度 | シャドウの不透明度を指定します。 |

|
シャドウの位置を指定します。 |
5) 変換及び効果
テキストフレームアニメーションの属性に高級設定を適用します。

アニメーションの詳細設定を指定し「確認」をクリックすると、変換及び効果が適用されます。
