GOM Mix 2024ご利用ガイド
機能学習
モーショングラフ
GOM MixはEasingというモーショングラフ関数を提供しております。 ある地点から他の地点にオブジェクトを移動させたり、現わせたりする際には、モーショングラフを設定することでスピード感のあるアニメーションが演出できます。
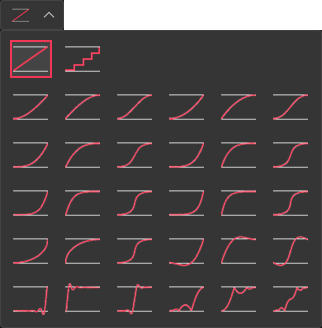
1. 基本モーショングラフ
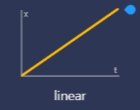
| Linear | 線形モーショングラフ | 時間の経過と共に値(速度)が均一に変わるモーション関数グラフです。 イージング(Easing)の変化なく、同一な速度のアニメーションになります。 |
|---|---|---|
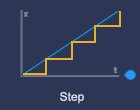
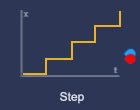
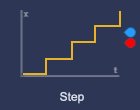
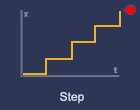
| Step | 不連続型階段式 モーショングラフ | リニア(Linear)と同じ速度のアニメーション動作になりますが、時間の経過と共に階段を上るようにジャンプと維持を繰り返しながら変化します。例えば、テキストクリップに[四角マスク]エフェクトをキーフレームに適用すると、タイピングするように1文字ずつ表れます。 |
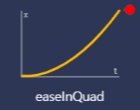
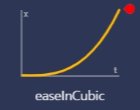
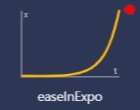
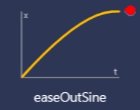
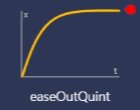
2. Easing モーショングラフの関数
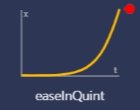
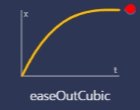
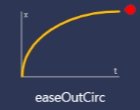
イージング(Easing)モーショングラフの関数は大きく3つの形式となります。
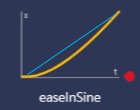
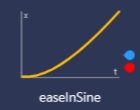
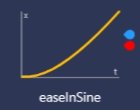
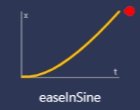
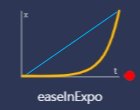
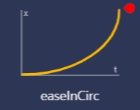
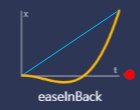
| EaseIn | アニメーションがゆっくり始まってから速く終わります。 |
|---|---|
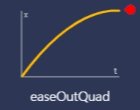
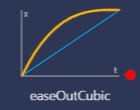
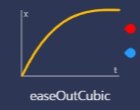
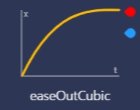
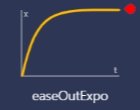
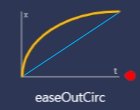
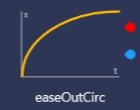
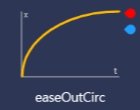
| EaseOut | イーズイン(Ease In)アニメーションとは逆に、アニメーションが速いスピードで始まり、減速しながら終わります。 |
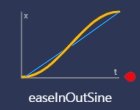
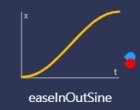
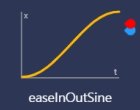
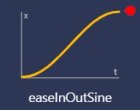
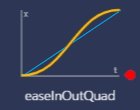
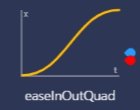
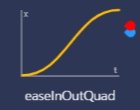
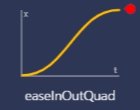
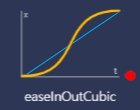
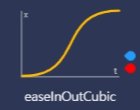
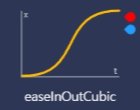
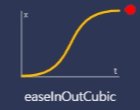
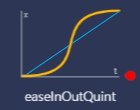
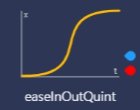
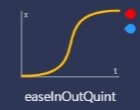
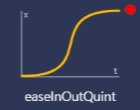
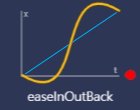
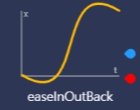
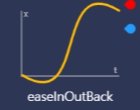
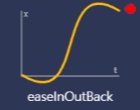
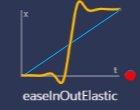
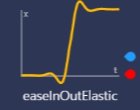
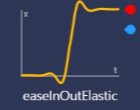
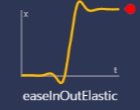
| EaseInOut | 真ん中の時間を基準にイーズイン(Ease In)とイーズアウト(Ease Out)で加速と減速を組み合わせたアニメーションが適用されます。 |

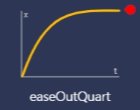
X軸:時間、Y軸:速度(値)を表現するグラフです。デフォルト値はリニア(Linear)関数であり、時間の経過とともに均一した速度でアニメーションが適用されます。右側には、ステップ(Step)関数であり、一定した速度でアニメーションを表示しますが、増加値が階段を上るように増加します。ステップ(Step)関数は、キーフレームを指定するエフェクトでのみ表れます。
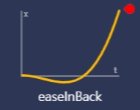
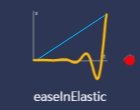
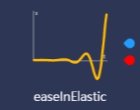
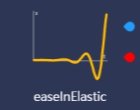
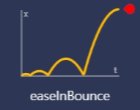
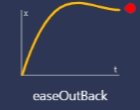
左側の列はイーズイン(Ease In)形式のモーショングラフを表示します。下のほうに下がれば下がるほど、上のほうのモーショングラフより開始速度がだんだん遅くなります。一番下にはバウンスが適用されます。
中間の列は、イーズアウト(Ease Out)のグラフを表示します。下のほうに下がれば下がるほど、上のほうのモーショングラフより開始速度がだんだん速くなります。一番下にはバウンスが適用されます。
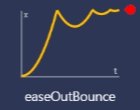
右側の列はイーズアウト(Ease Out)のモーショングラフを表示します。一番下にはバウンスが適用されます。
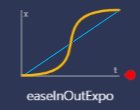
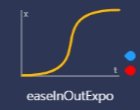
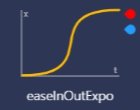
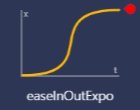
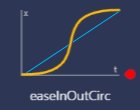
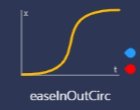
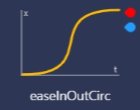
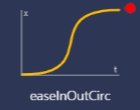
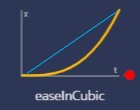
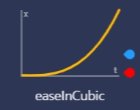
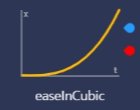
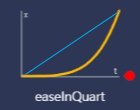
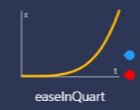
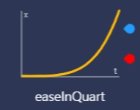
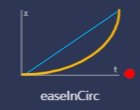
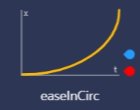
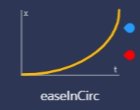
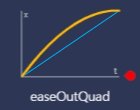
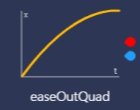
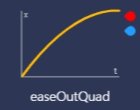
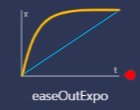
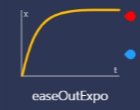
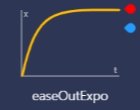
3. モーション速度グラフ


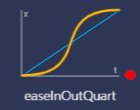
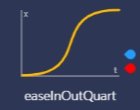
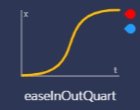
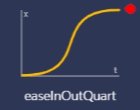
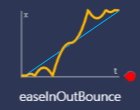
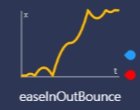
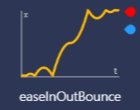
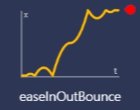
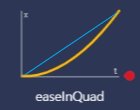
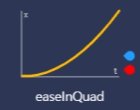
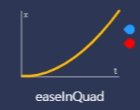
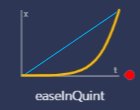
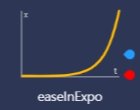
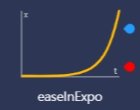
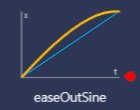
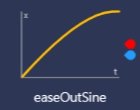
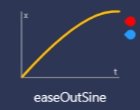
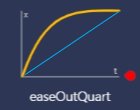
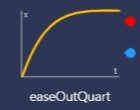
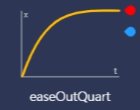
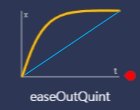
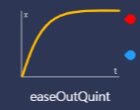
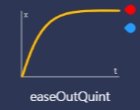
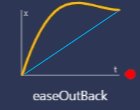
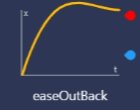
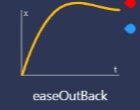
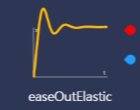
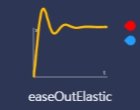
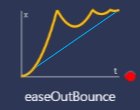
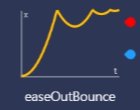
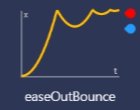
次は、モーショングラフそれぞれが動く速度を表示したグラフです。
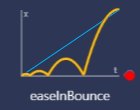
青色は、リニア(Linear)の基準速度です。
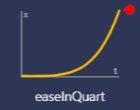
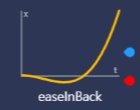
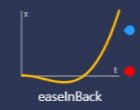
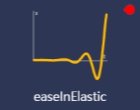
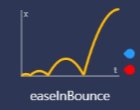
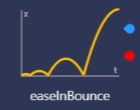
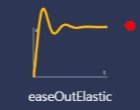
- EaseIn
-










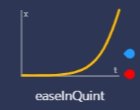
- EaseOut
-










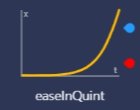
- EaseInOut
-