곰믹스사용 가이드
기능 학습
모션그래프
곰믹스는 Easing이라는 모션 그래프 함수를 제공합니다. 한 지점에서 다른 지점으로 오브젝트가 이동하거나 나타날 때 모션 그래프를 설정하면 속도감 있는 애니메이션을 연출할 수 있습니다.
1. 기본 모션 그래프
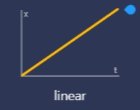
| Linear | 선형 모션 그래프 | 시간 경과에 따라 값(속도)이 균일하게 변하는 모션 그래프 함수입니다. Easing 변화없이 동일한 속도의 애니메이션으로 동작합니다. |
|---|---|---|
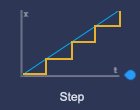
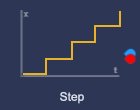
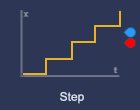
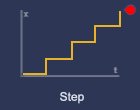
| Step | 불연속 계단식 모션 그래프 |
Linear와 같은 속도의 애니메이션으로 동작하나 시간 경과에 따라 계단을 올라가듯 점프와 유지를 반복하며 변화됩니다. 예를 들어 텍스트 클립에 '사각 마스크' 이펙트를 키 프레임 적용하면 타자를 치듯 한 글자씩 보입니다. |
2. Easing 모션 그래프 함수
Easing 모션 그래프 함수는 크게 3가지 형식을 갖습니다.
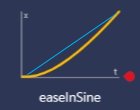
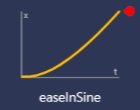
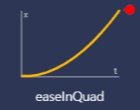
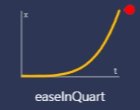
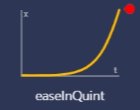
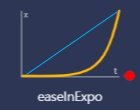
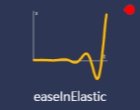
| EaseIn | 애니메이션이 느리게 시작했다가 빠르게 끝납니다. |
|---|---|
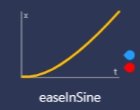
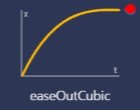
| EaseOut | Ease In 애니메이션과 반대로 빠르게 애니메이션을 시작했다 감속하며 끝납니다. |
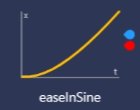
| EaseInOut | 중간 시간을 기준으로 Ease In과 Ease Out을 해서 가속 및 감속을 조합하여 애니메이션이 적용됩니다. |

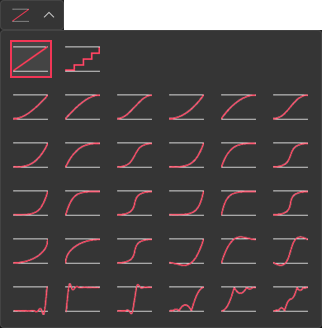
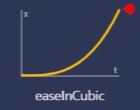
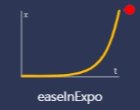
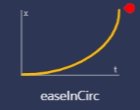
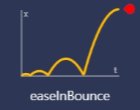
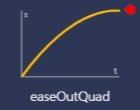
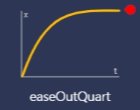
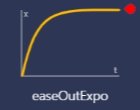
X축 : 시간, Y축 : 속도(값)을 표현하는 그래프입니다.
기본값은 Linear 함수로 시간이 지나갈 때 균일한 속도로 애니메이션이 적용됩니다. 오른쪽에는 Step 함수로 일정한 속도로 애니메이션을 보여주나 증가되는 값이 계단 오르듯이 증가됩니다. Step 함수는 키 프레임을 지정하는 이펙트에서만 나타납니다.
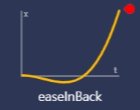
왼쪽 열은 Ease In 형식의 모션 그래프를 보여줍니다.
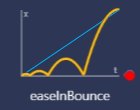
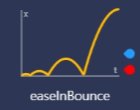
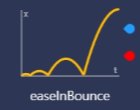
아래쪽으로 내려갈수록 윗 쪽의 모션 그래프보다 시작 속도가 점점 느려집니다. 맨 아랫쪽은 바운스가 적용됩니다.
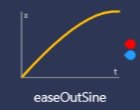
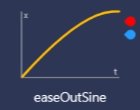
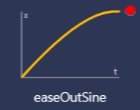
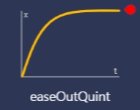
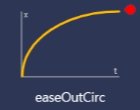
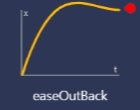
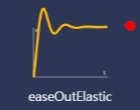
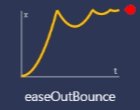
가운데 열은 Ease Out의 그래프를 보여줍니다.
아래쪽으로 내려갈수록 윗 쪽의 모션 그래프보다 시작 속도가 점점 빨라집니다. 맨 아랫쪽은 바운스가 적용됩니다.
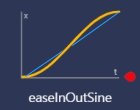
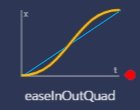
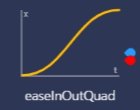
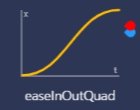
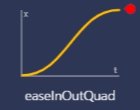
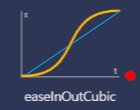
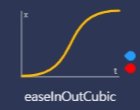
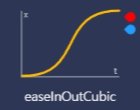
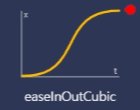
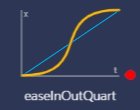
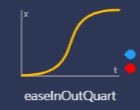
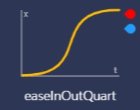
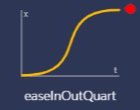
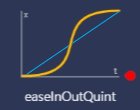
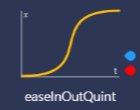
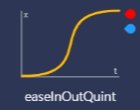
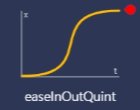
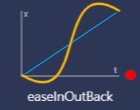
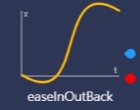
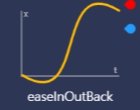
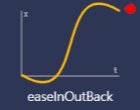
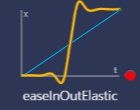
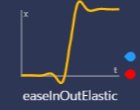
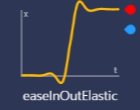
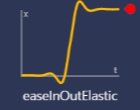
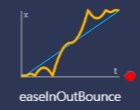
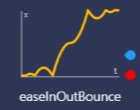
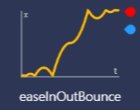
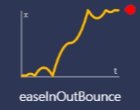
오른쪽 열은 Ease In Out의 모션 그래프를 보여줍니다.
맨 아랫쪽은 바운스가 적용됩니다.
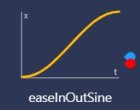
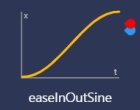
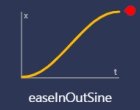
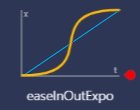
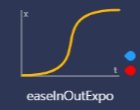
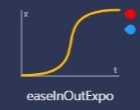
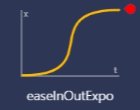
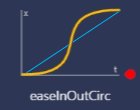
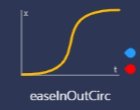
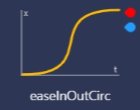
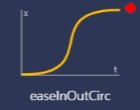
3. 모션 속도 그래프


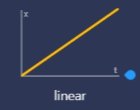
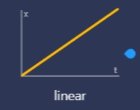
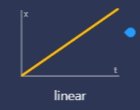
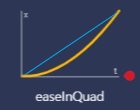
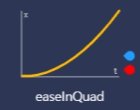
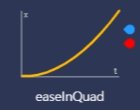
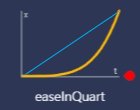
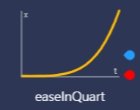
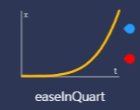
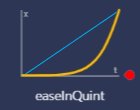
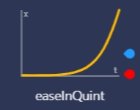
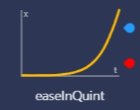
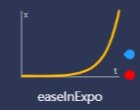
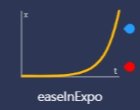
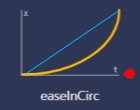
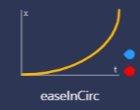
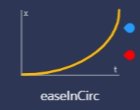
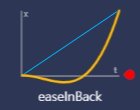
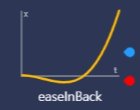
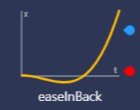
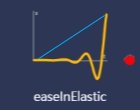
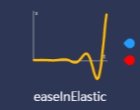
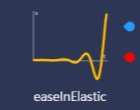
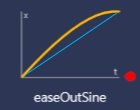
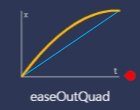
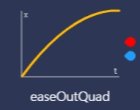
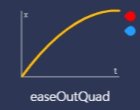
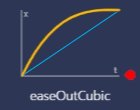
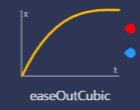
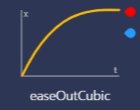
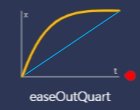
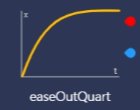
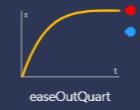
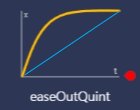
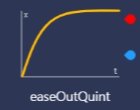
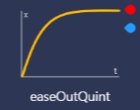
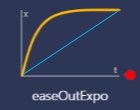
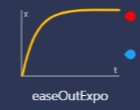
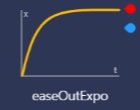
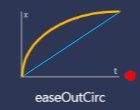
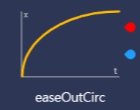
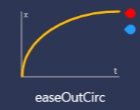
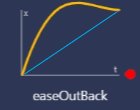
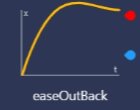
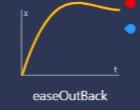
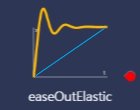
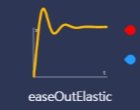
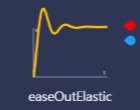
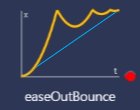
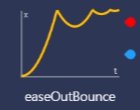
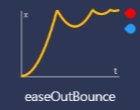
다음은 모션 그래프에 대한 각각의 움직이는 속도 그래프를 보여줍니다.
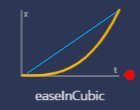
파란색은 Linear에 해당되는 기준 속도입니다.
- EaseIn
-










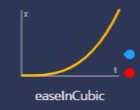
- EaseOut
-










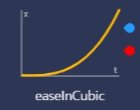
- EaseInOut
-