곰믹스 for DIAT사용 가이드
소스 및 효과 패널
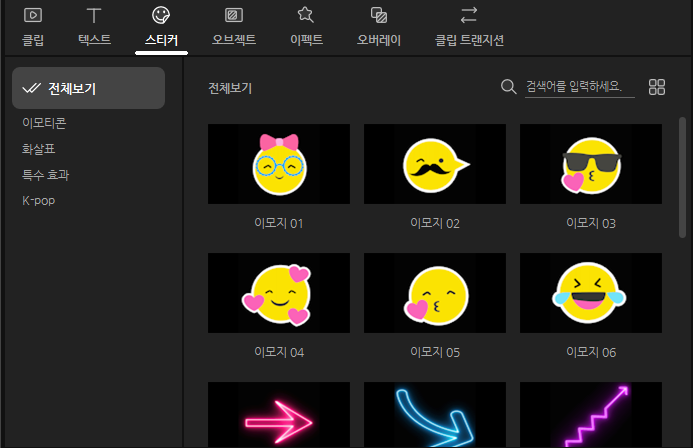
스티커 탭 (교육용 프로젝트 생성하기 전용)
영상 제작에 유용하게 사용되는 텍스트를 독립적인 클립으로 제공합니다.

다양한 스티커 중 원하는 디자인을 선택한 후 타임라인에 끌어다 놓습니다. 이후 속성 편집을 이용해 위치 및 크기 변경, 효과 적용 등이 가능합니다.
예를 들어 '이모지 01' 객체 클립은 다음과 같습니다.

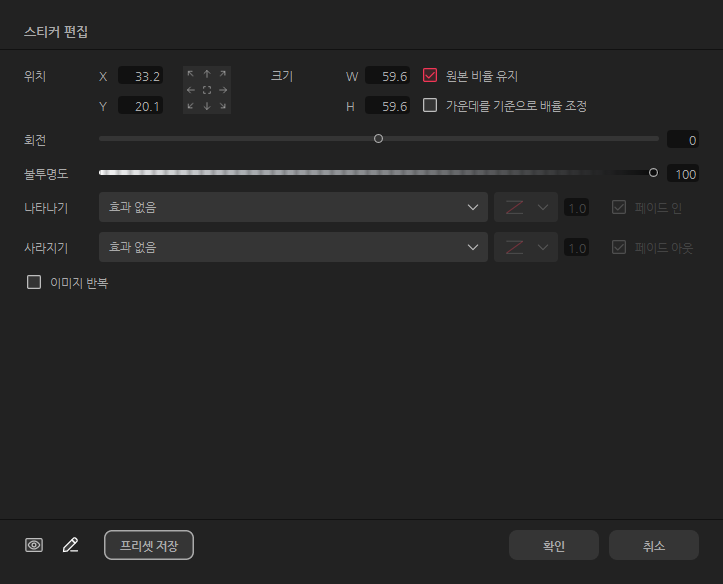
속성 편집에서 크기, 위치 등의 변수 값을 지정하고 [확인] 버튼을 누르면 적용이 완료됩니다.
새롭게 제작한 텍스트 스타일을 ‘프리셋 저장’을 통해 저장해두고 이용할 수 있습니다.
1. 스티커 속성 편집

|
스티커 개체의 위치 좌표값을 설정합니다. 단위는 %이며, (0, 0)에서 (100, 100)까지 지정됩니다. 원하는 값을 직접 입력하거나 마우스 포인터를 에디트 컨트롤 위에 올려놓고 마우스를 누른채로 좌우로 움직이면 글자 크기가 변경됩니다. |
|---|---|

|
스티커 개체를 미리 정한 9개 구역으로 이동시킵니다. |

|
스티커 개체의 크기입니다. 원하는 크기를 직접 입력하거나 마우스 포인터를 에디트 컨트롤 위에 올려놓고 마우스를 누른채로 좌우로 움직이면 스티커의 크기가 변경됩니다. |
| [원본 비율 유지] | 활성화되어 있을 경우, 스티커의 크기 변경 시 원본 비율을 유지합니다. 비활성화 할 경우, 스티커의 가로, 세로 길이를 자유롭게 변경할 수 있습니다. |
| [가운데를 기준으로 배율 조정] | 활성화되어 있을 경우, 스티커의 크기 변경 시 기준점을 중앙으로 설정합니다. 비활성화 할 경우, 좌측 상단을 기준점으로 합니다. |
| 회전 | 스티커를 회전시킵니다. 0도를 기준으로 시계 방향으로 회전하려면 [+] 각도로, 시계 반대 방향은 [–] 각도로 지정합니다. |
| 불투명도 | 스티커의 불투명도를 조절합니다. 0에 가까워질수록 투명도가 높아집니다. |
| [이미지 반복] | 활성화돠어 있을 경우, 스티커 클립이 타임라인에 할당된 시간 동안 같은 모션을 반복합니다. 비활성화 할 경우, 등장 모션은 한 번만 재생되며 클립의 재생 길이를 늘려도 마지막 프레임에서 동작을 멈춥니다. |

스티커 프레임의 나타나기 애니메이션 유형입니다. 그래프 함수는 애니메이션에 대한 모션 그래프를 설정합니다. 나타나기의 나타나는 시간을 설정합니다. [페이드 인]을 체크되면 나타나기할 때 서서히 나타납니다.

스티커 프레임의 사라지기 애니메이션 유형입니다. 그래프 함수는 애니메이션에 대한 모션 그래프입니다. 사라지기의 사라지는 시간입니다. [페이드 아웃]을 체크되면 사라지기할 때 서서히 사라집니다.
|
|
타임라인 시간별로 스티커 프레임 애니메이션 중간 과정을 보여주는 모드입니다. 스티커 애니메이션 또는 이동과 관련된 이펙트가 설정되어 있을 때 모니터 창의 재생 헤드를 움직여 프레임별로 애니메이션 상태를 볼 수 있습니다. |
|---|---|
|
|
스티커 클립 편집 내용을 보여주는 모드입니다. |

|
제공되는 프리셋을 이용해 자신만의 프리셋을 만들어 사용할 수 있습니다. 프리셋 저장 클릭 시 상단에 설정한 텍스트 항목 전체 프리셋으로 저장됩니다. 저장된 프리셋은 텍스트>내 프리셋 메뉴에서 확인 가능합니다. |
