GOM Picご利用ガイド
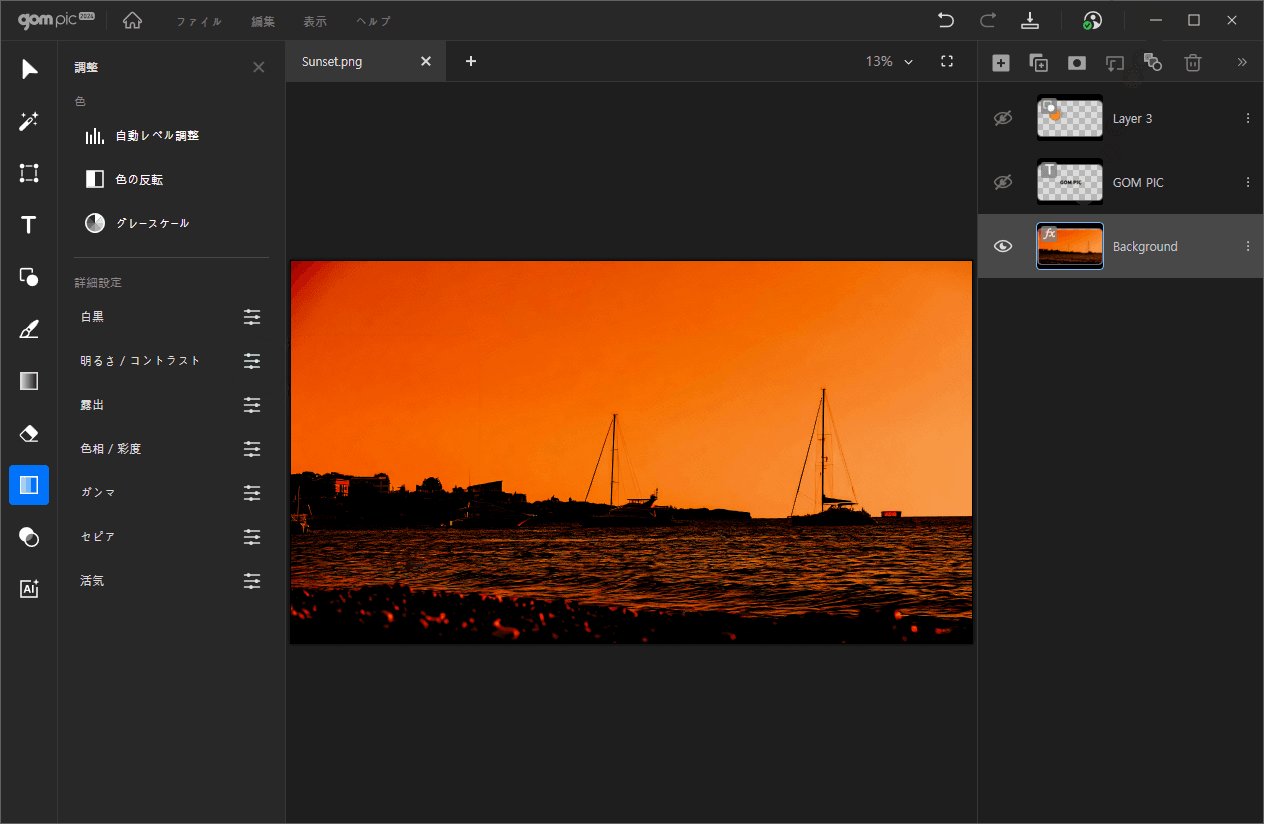
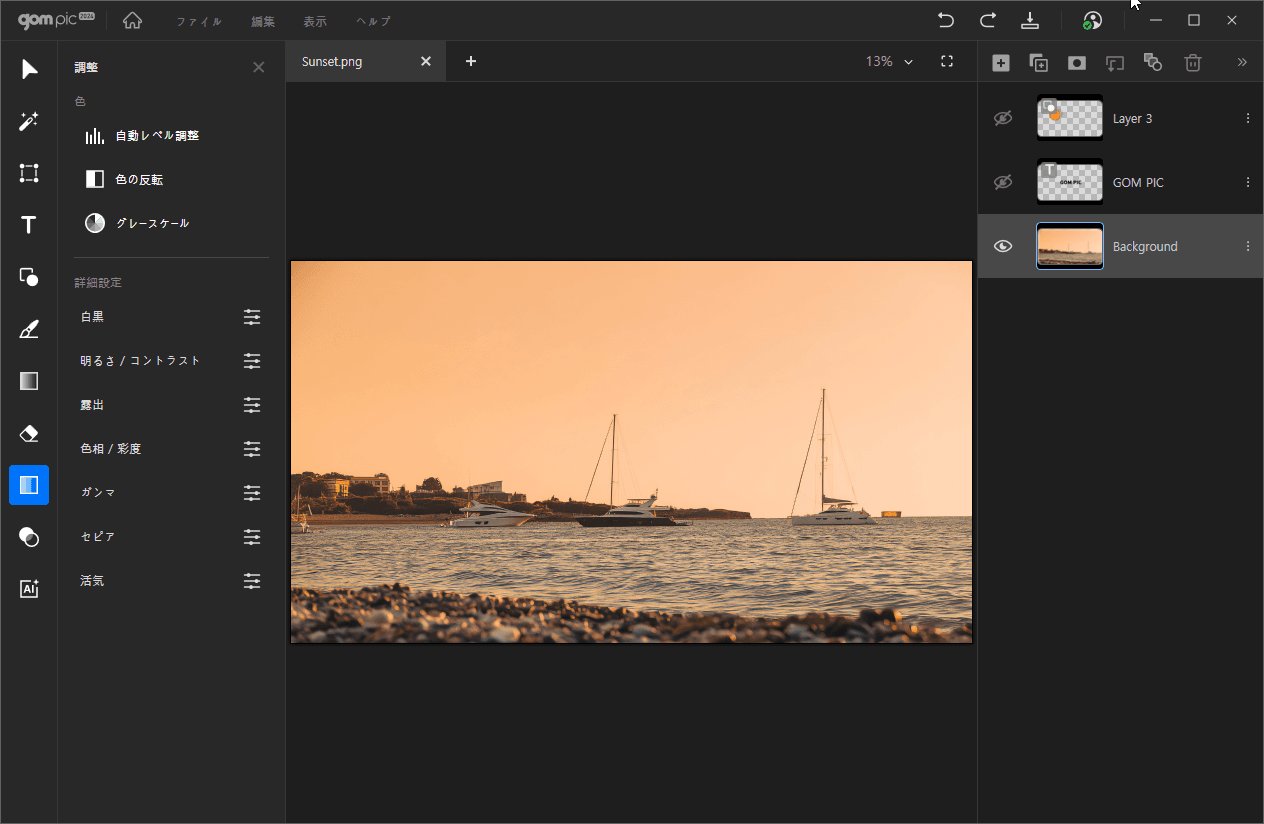
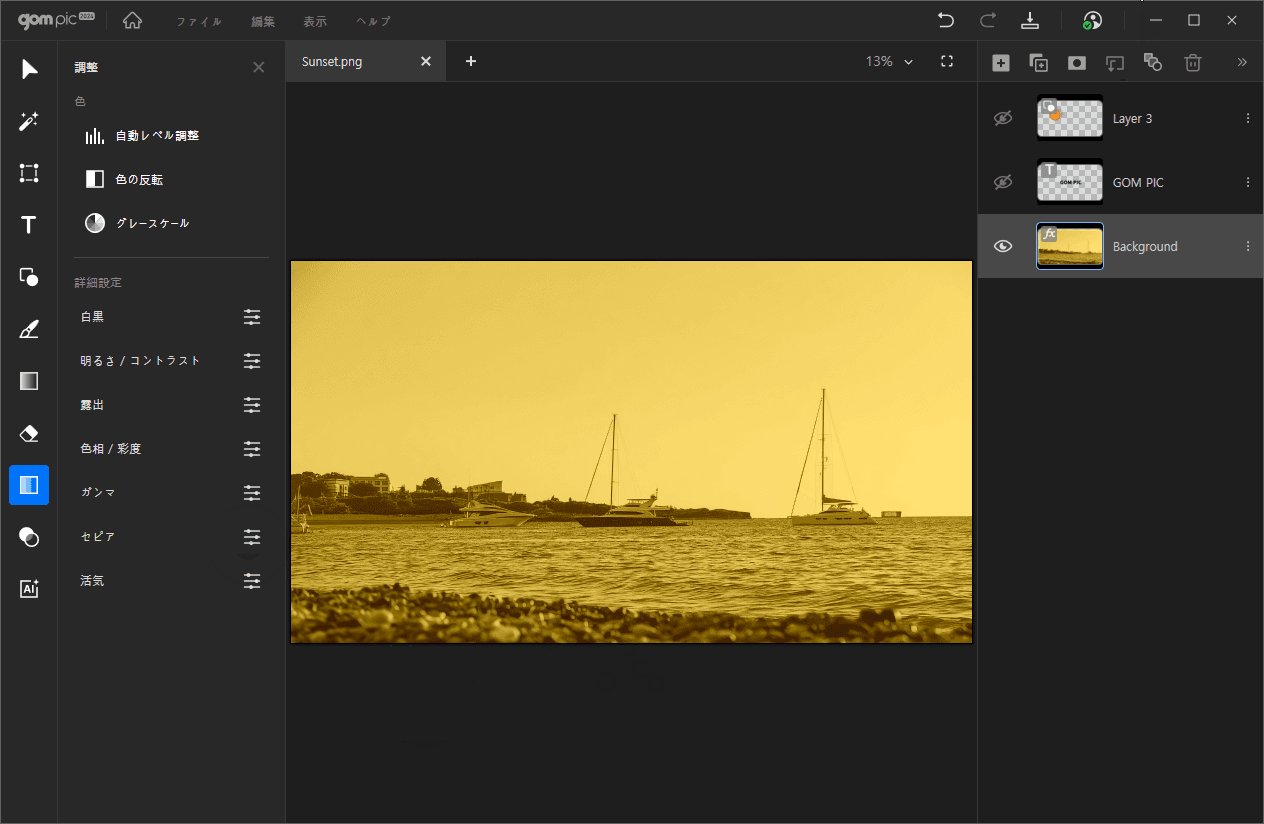
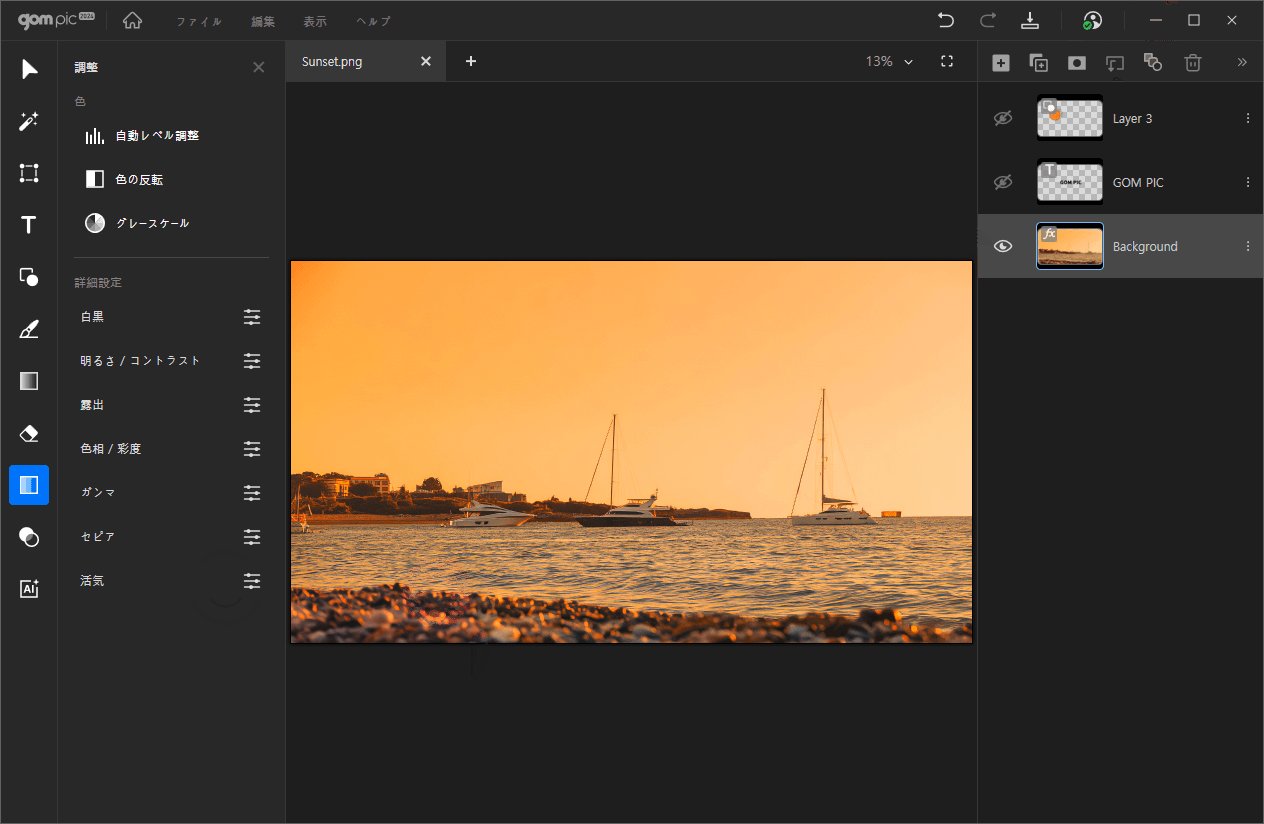
調整

画像の色調を調整する機能です。
モノクロ、明るさ/コントラスト、露出などの数値を変更できます。
画像レイヤーでのみ使用できる機能です。
クリックすると、ご覧のように詳細設定ができます。
| 自動レベル調整 | 現在の画像に最適化された補正が自動的に適用されます。 |
|---|---|
| 色反転 | 現在の画像の色の値を反転させます。 |
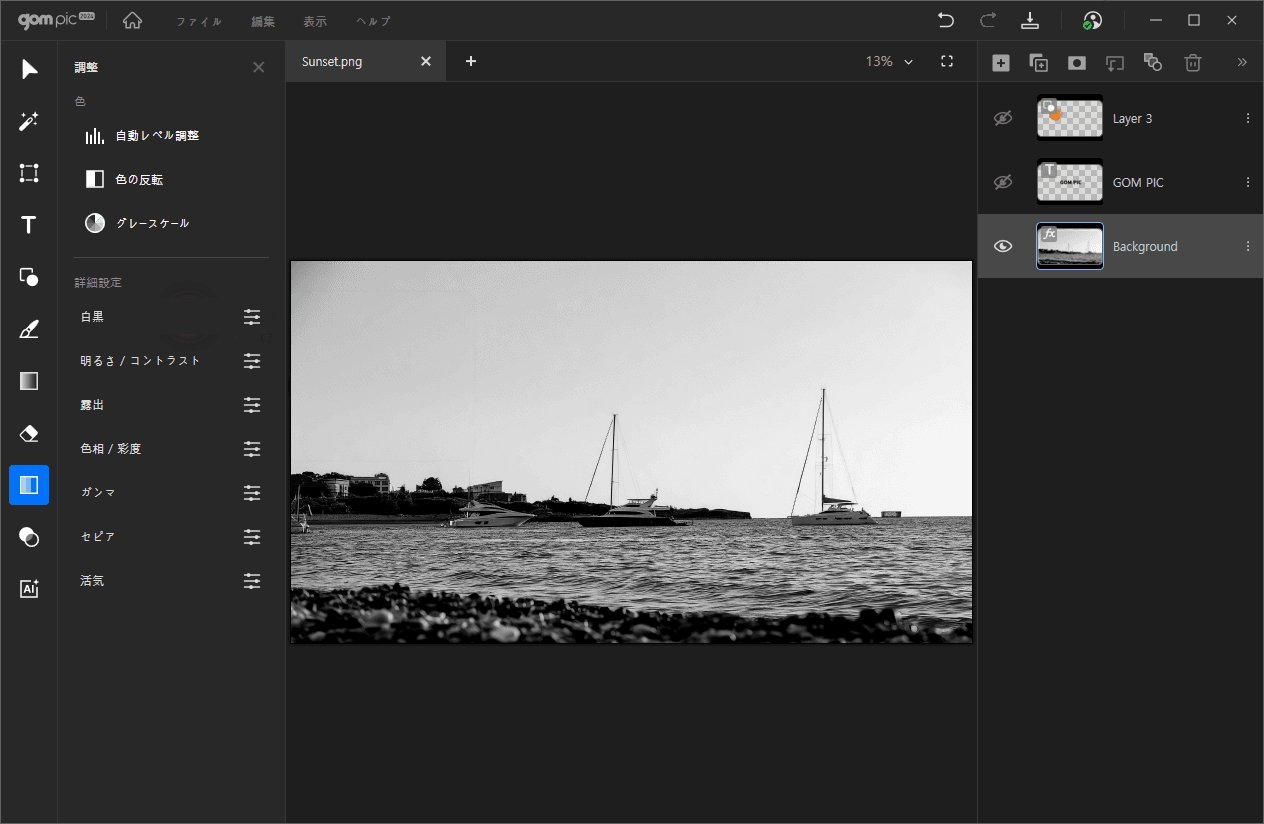
| グレースケール | 画像をモノクロに変換します。 |
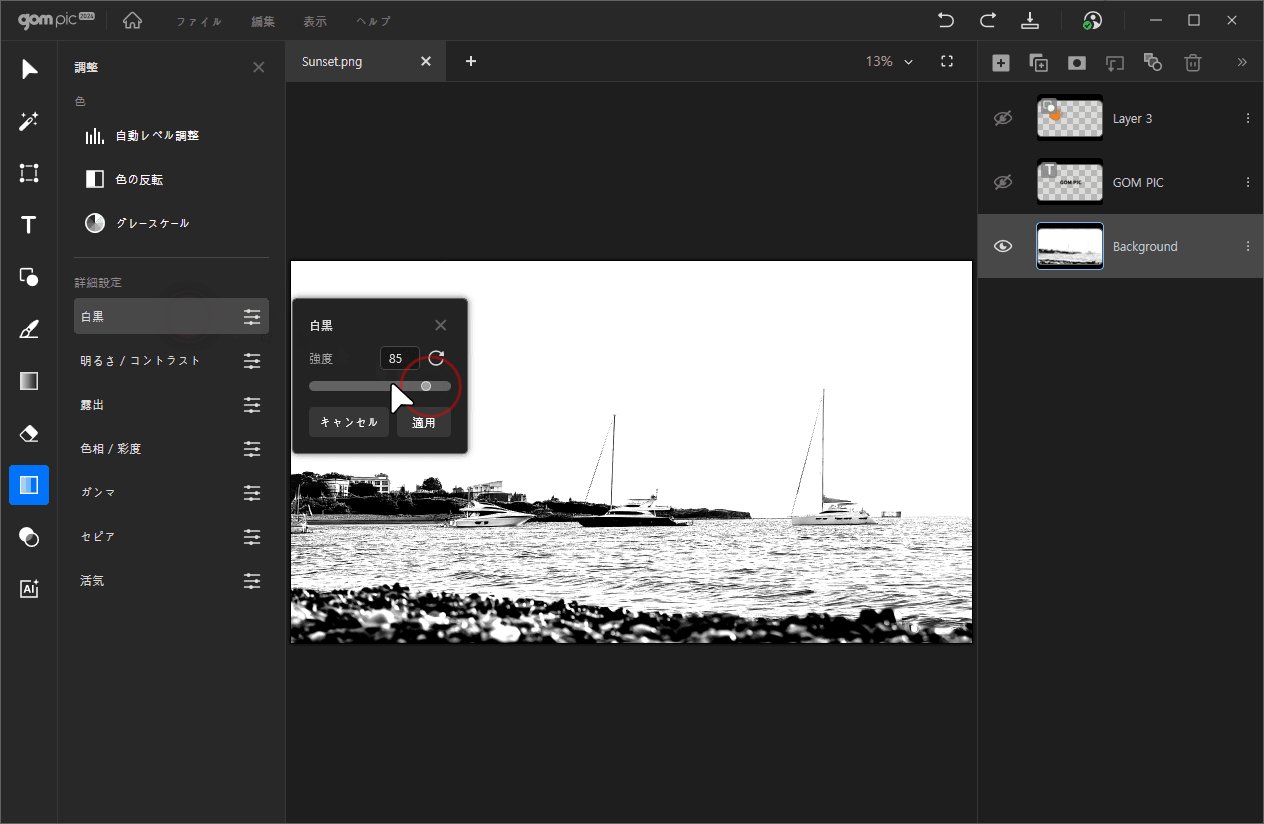
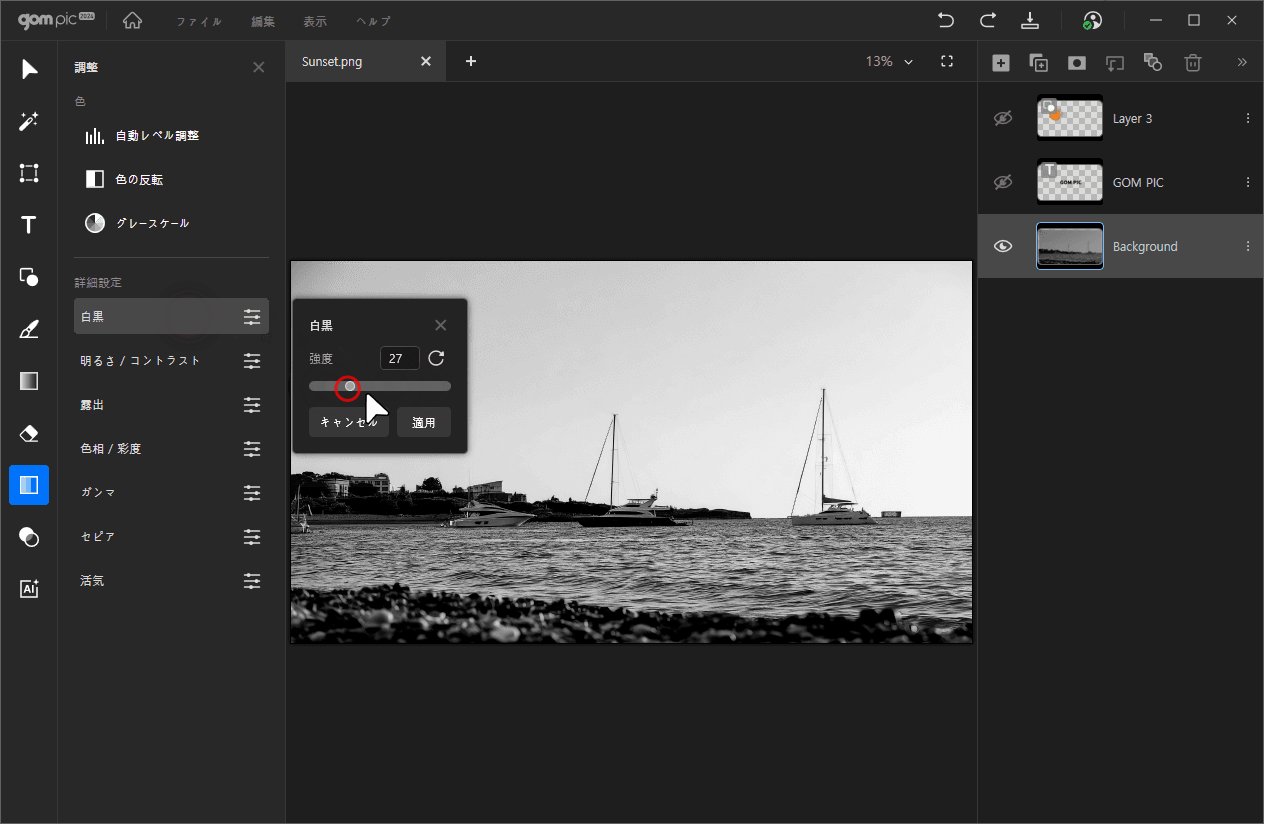
1) モノクロ

画像をモノクロに変換します。数字を入力するか、スクロールをドラッグして調整できます。
濃度が高いほど白い部分が広がり、低いほど黒い部分が広がります。
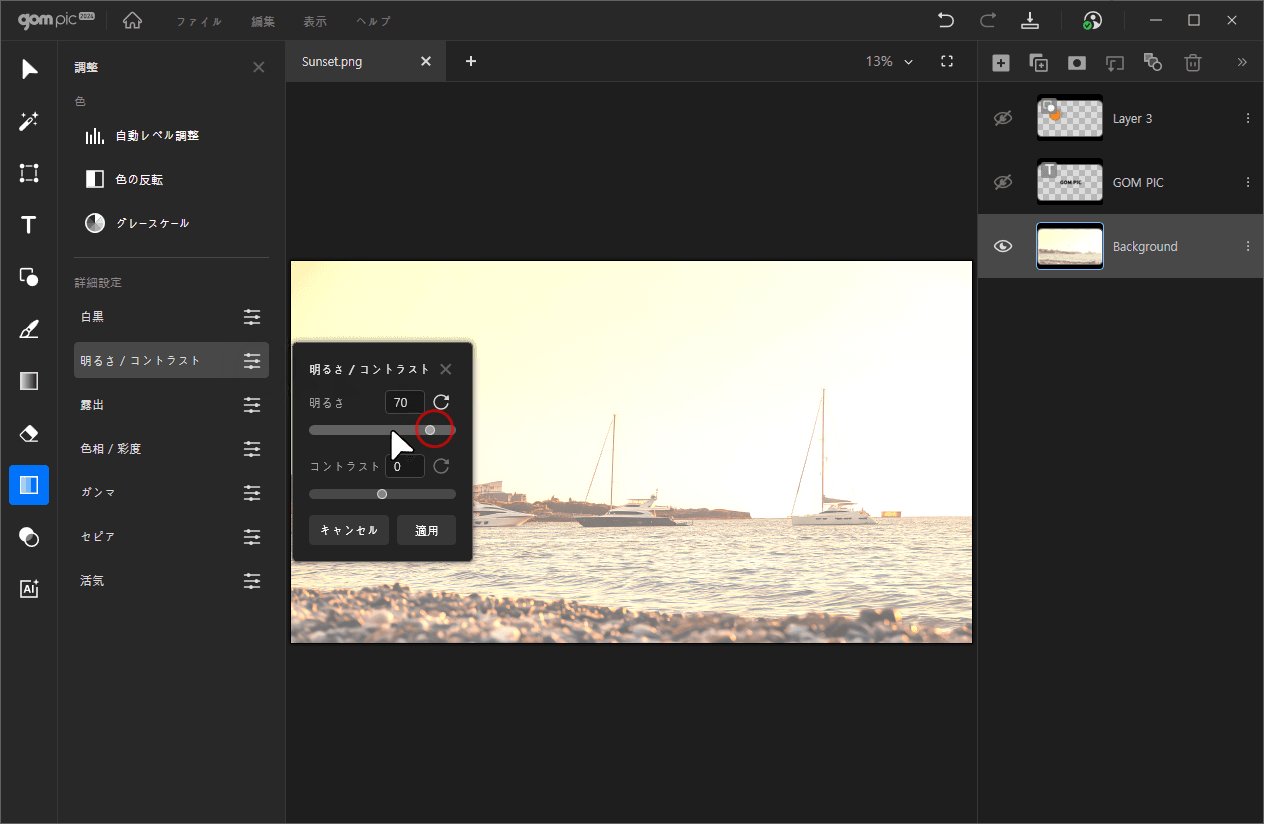
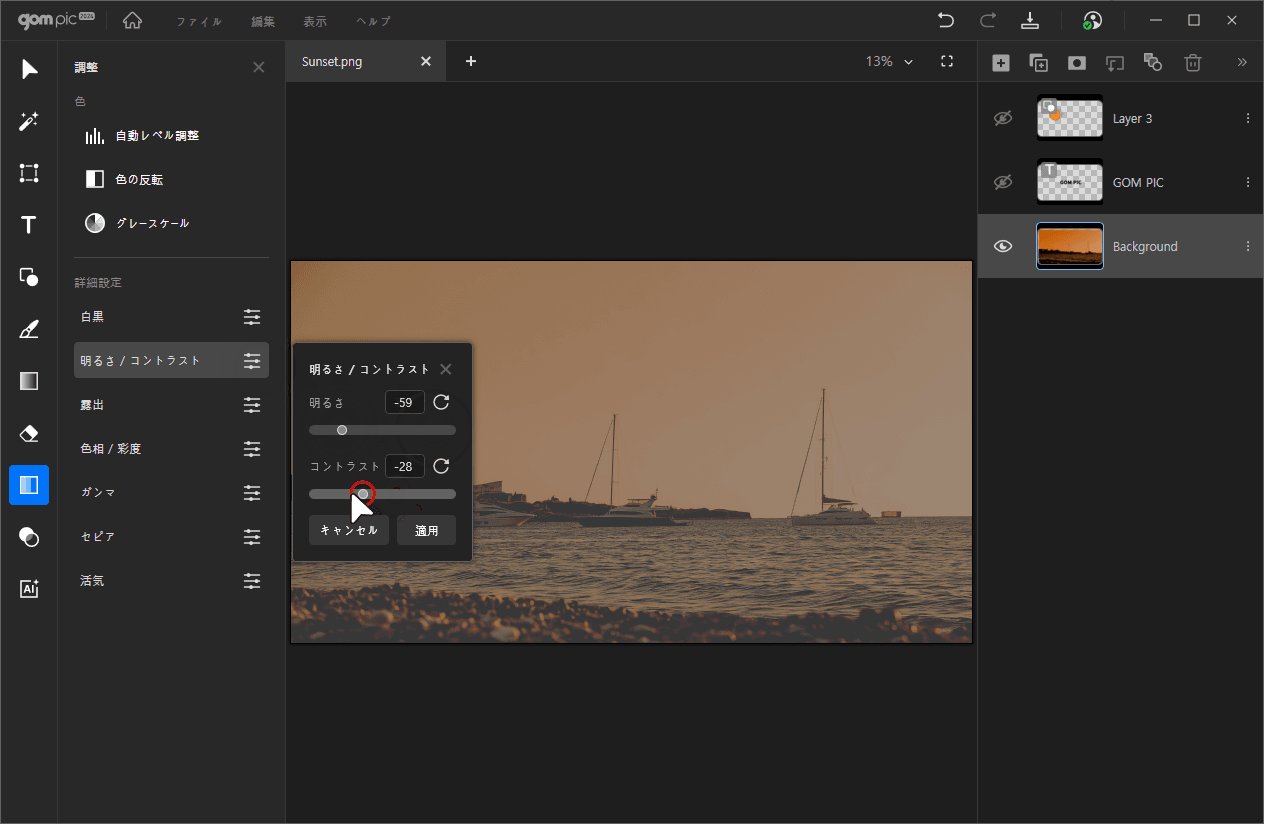
2) 明るさ/コントラスト

画像の明るさとコントラストを調整します。数字を入力するか、スクロールをドラッグして調整できます。
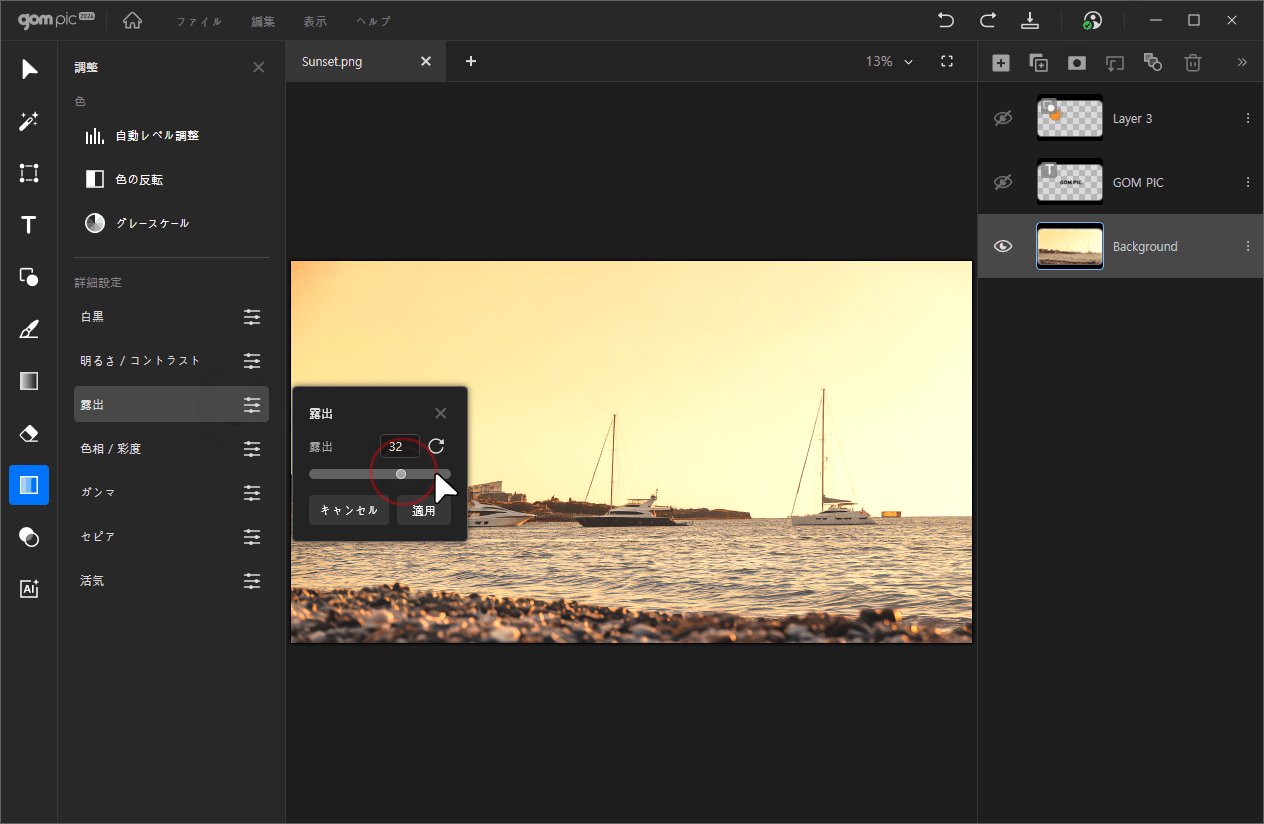
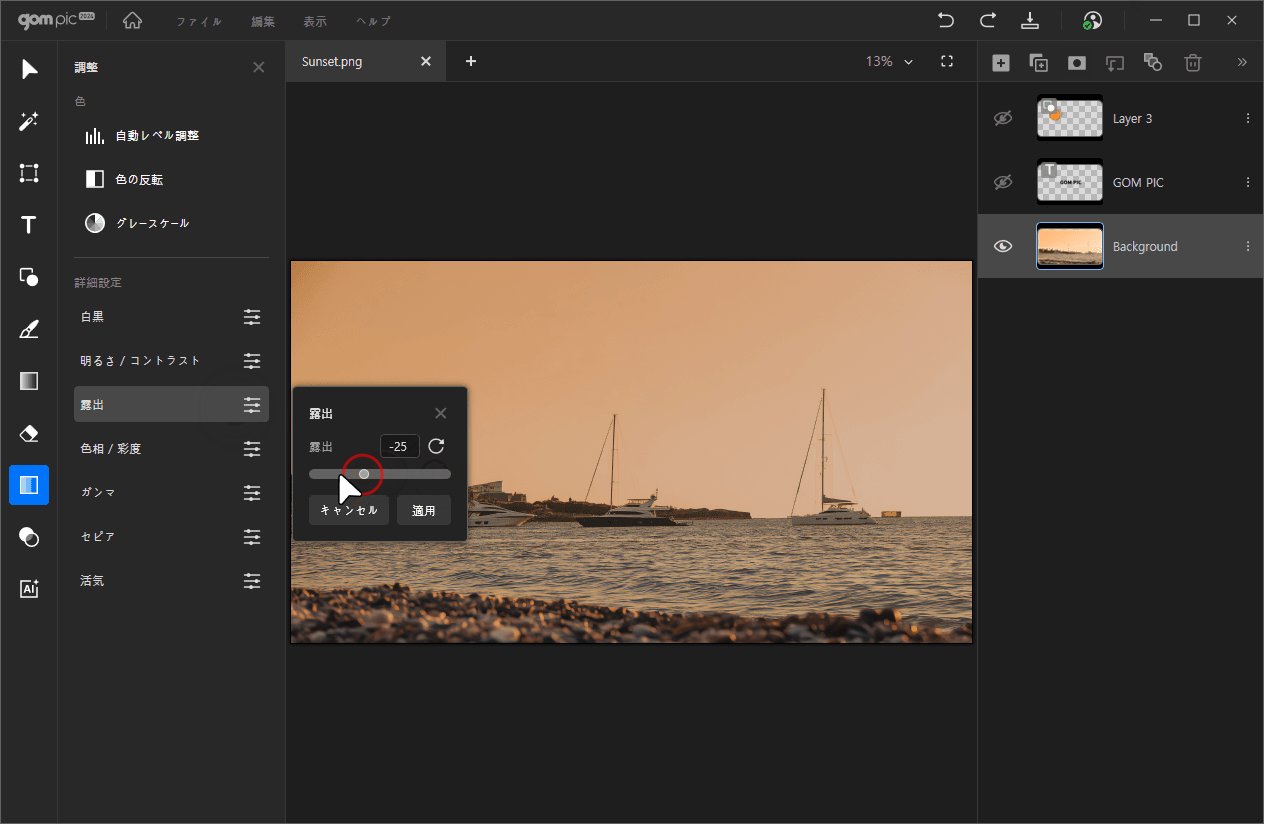
3) 露出

画像の露出度を調整します。数字を入力するか、スクロールをドラッグして調整できます。
カメラの絞りによる光量の調節原理に類似しています。露出値が高くなると光量が増えて画像が明るくなり、低くなると光量が減少して画像が暗くなります。
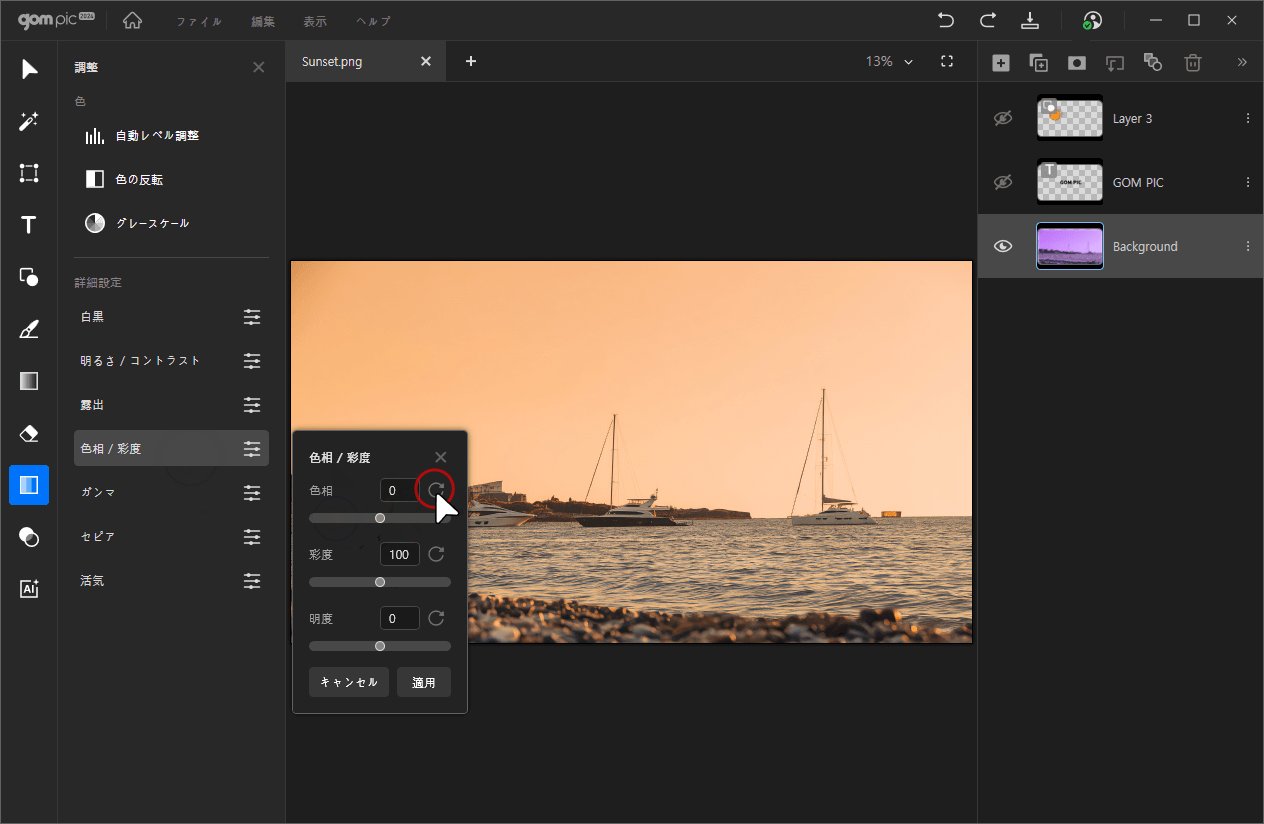
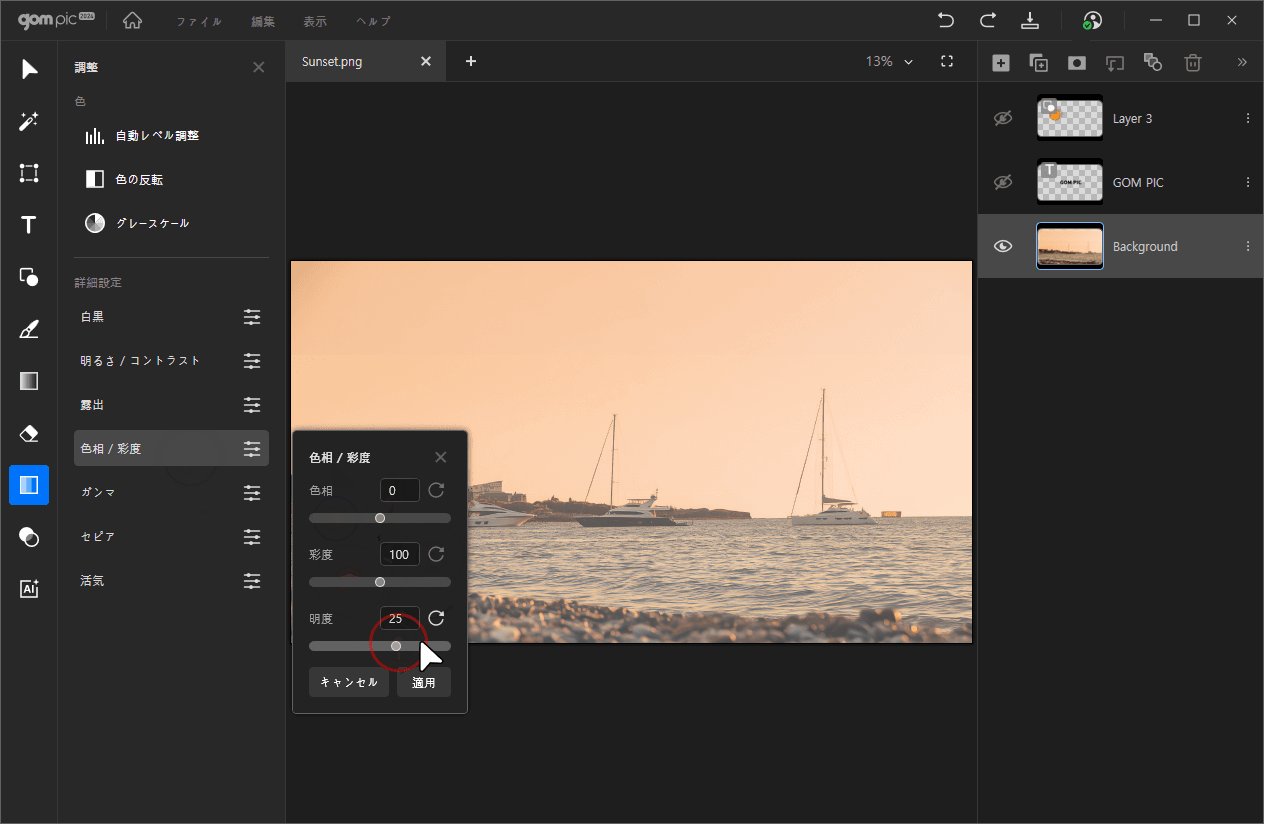
4) 色調/彩度

画像の色調、彩度、明度の値を変更します。数字を入力するか、スクロールをドラッグして調整できます。
色調は黒と白を除く領域の色の値を調整する機能です。
彩度は画像の各色の値を最大化する機能です。数値が高くなるほど、基本色が強調され、低くなると白黒に近づきます。
明度は画像を明るくしたり暗くしたりする機能です。数値が高くなるほど、白い画像に近づき、低くなると黒い画像に近づきます。
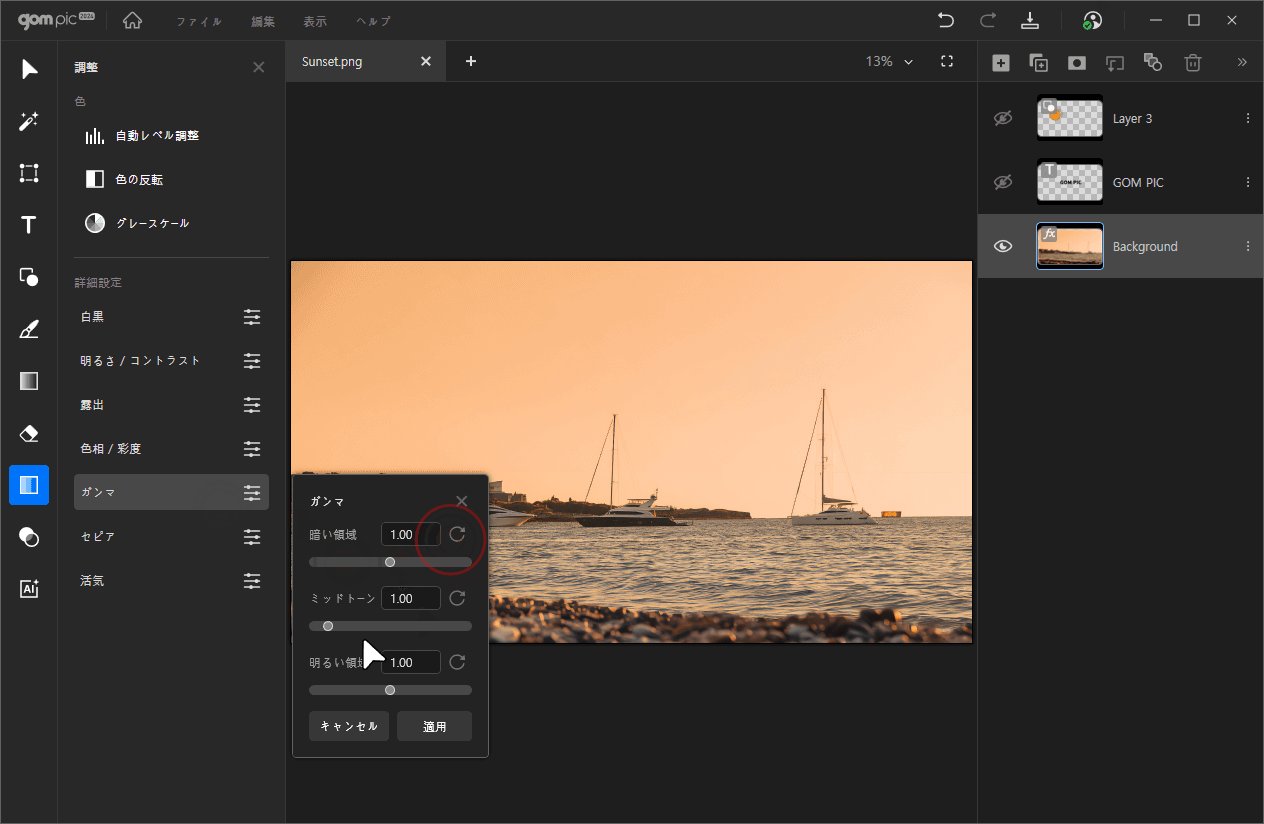
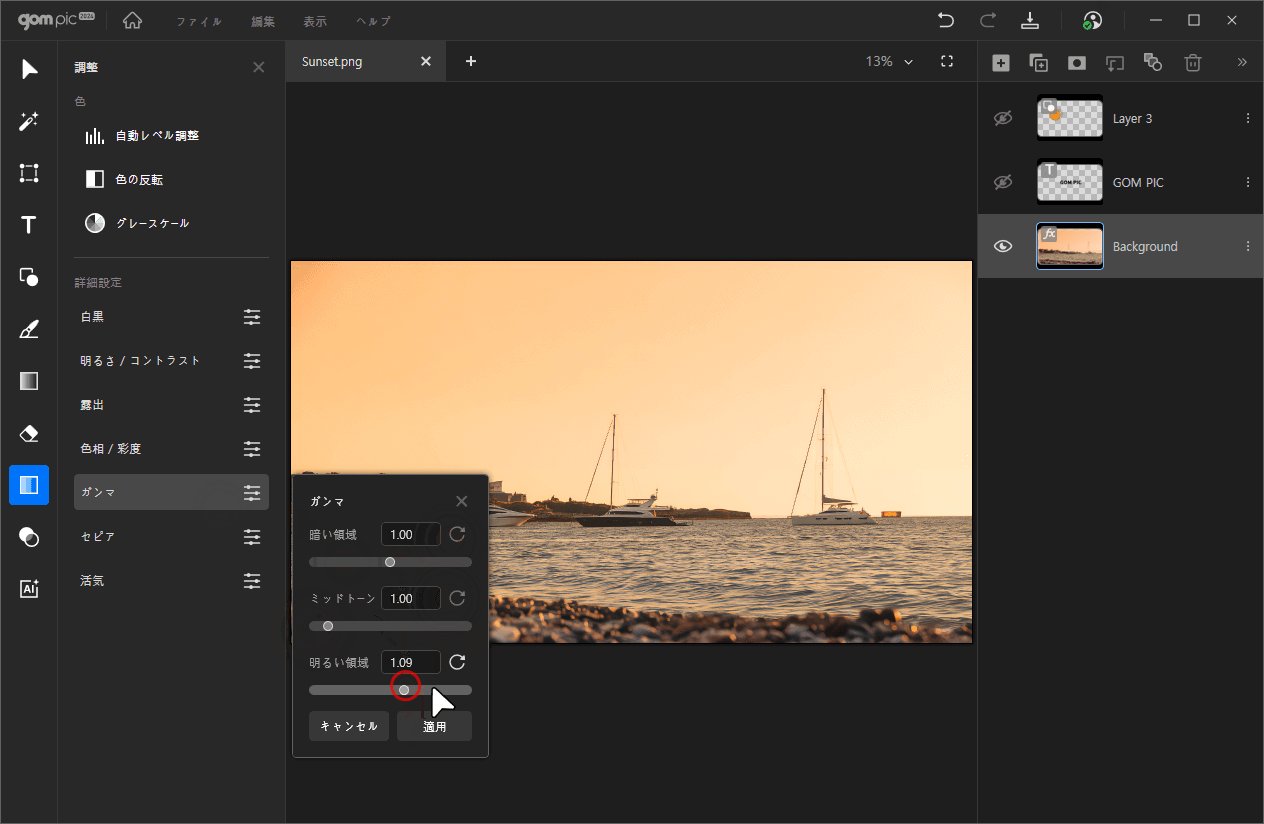
5) ガンマ

画像の暗い部分、中間トーン、明るい部分の値を変更します。数字を入力するか、スクロールをドラッグして調整できます。
Liftは画像の暗い部分の明るさを調整する機能です。数値が高くなるほど、影の部分が明るくなり、低くなると暗くなります。
Gammaは画像の中間トーンの明るさを調整する機能です。数値が高くなるほど、全体的なコントラストが弱くなり、トーンが明るくなり、低くなるとコントラストが強調され、トーンが暗くなります。
Gainは画像の明るい部分の明るさを調整する機能です。数値が高くなるほど、ハイライト部分が明るくなり、低くなるとコントラストが弱まり、トーンが暗くなります。
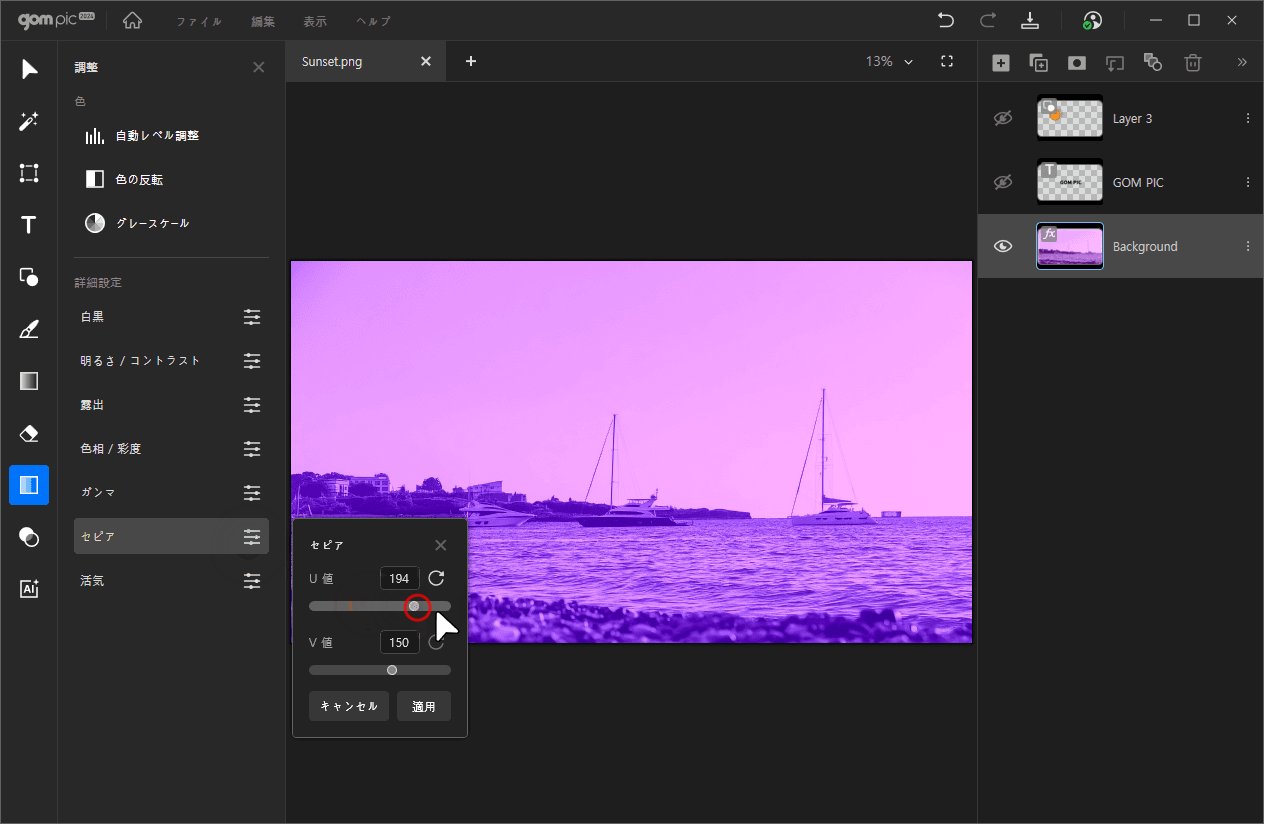
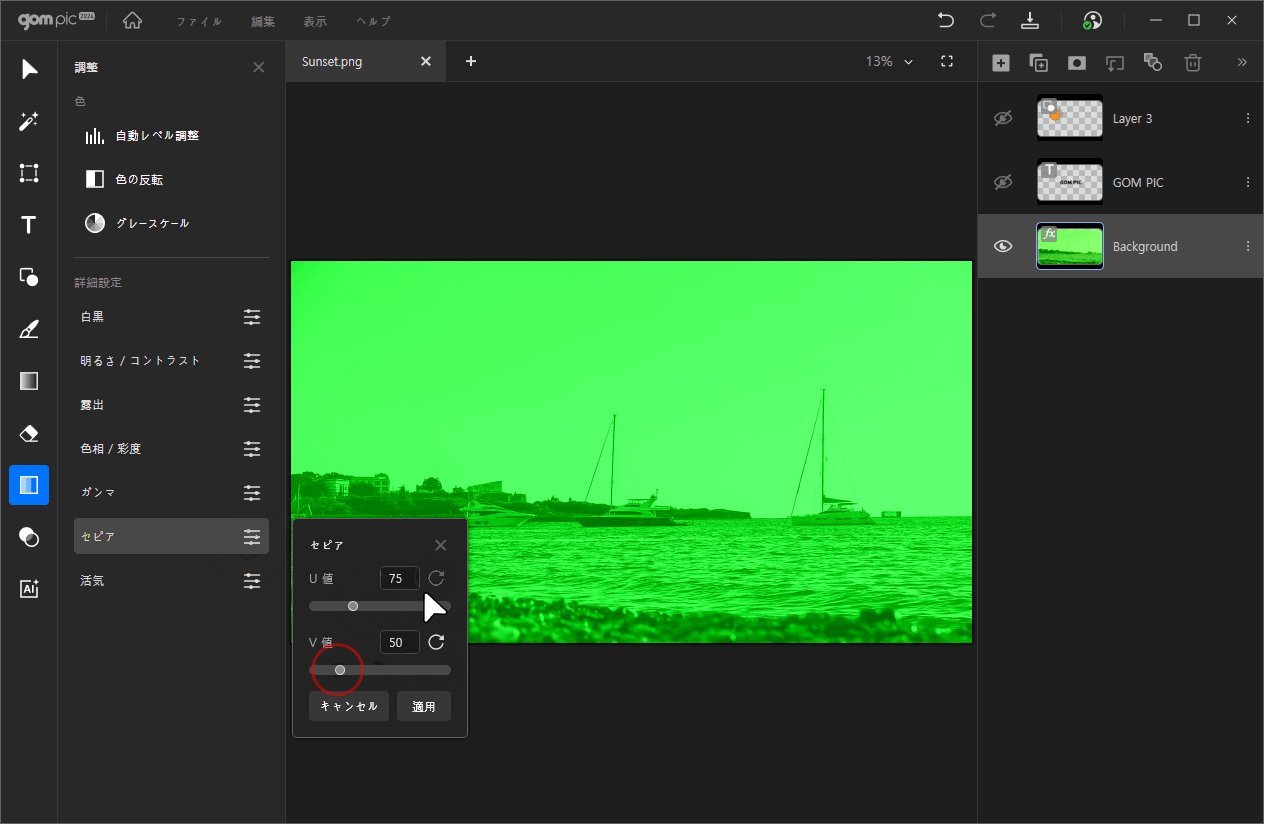
6) セピア

画像の色調を変更します。数字を入力するか、スクロールをドラッグして調整できます。
U値は青と黄の間の色調を調整します。U値を高くすると、画像の青色トーンが強調され、低くすると黄色トーンが強調されます。
V値は緑と赤の間の色調を調整します。V値を高くすると、画像の赤色トーンが強調され、低くすると緑色トーンが強調されます。
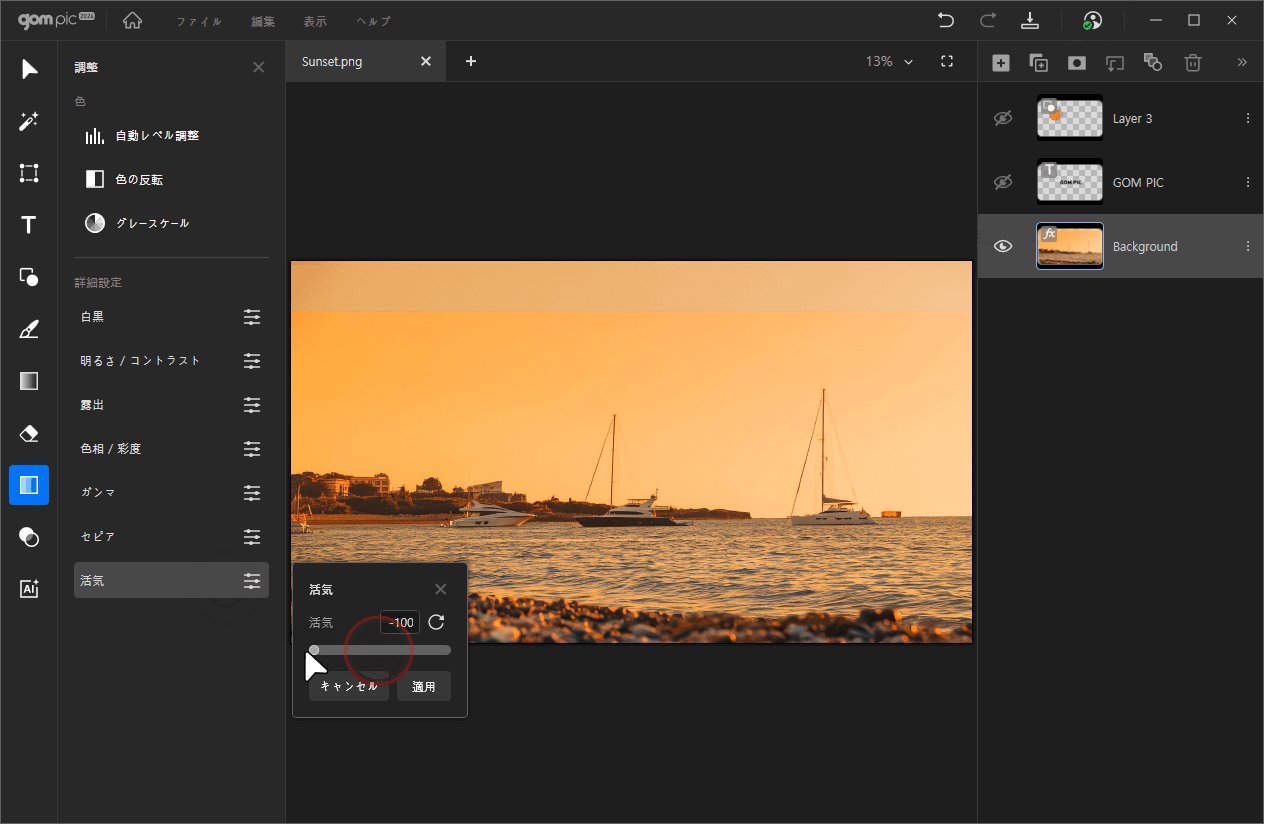
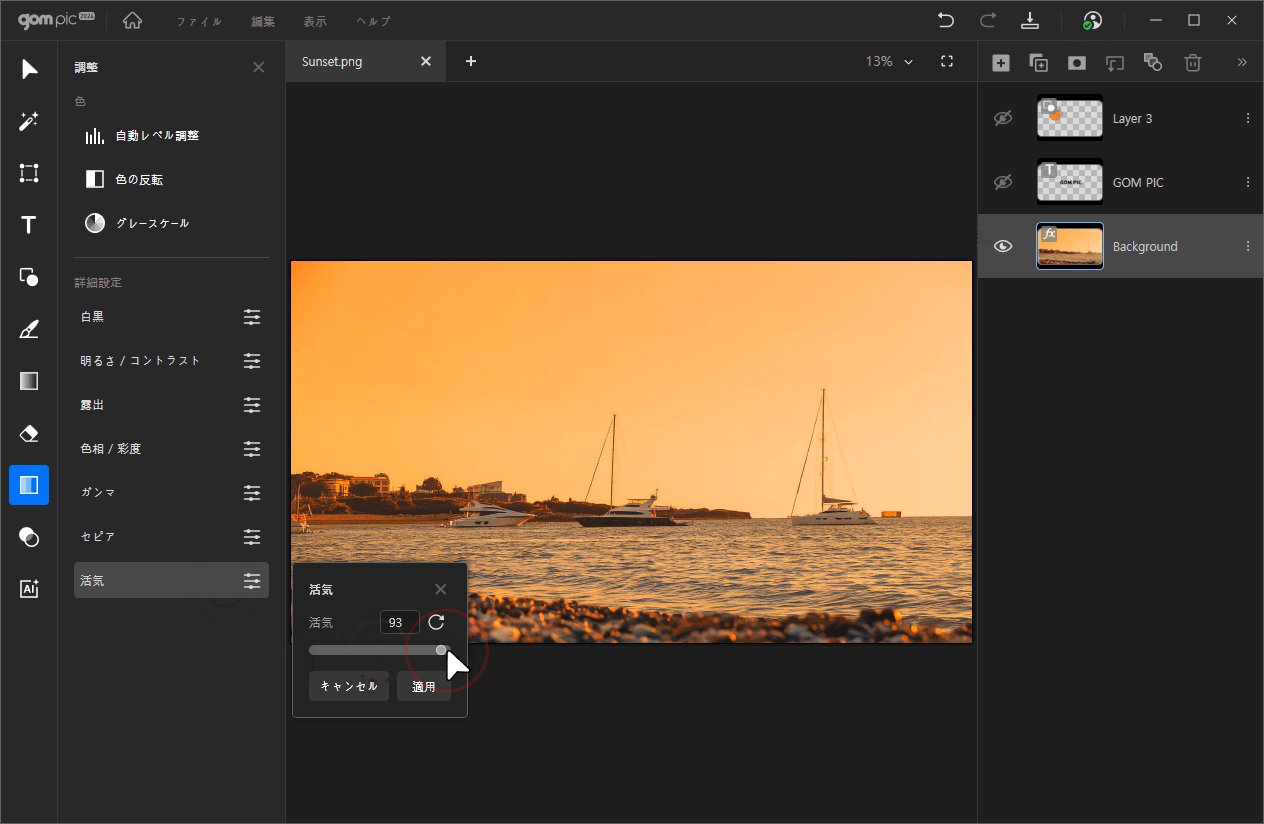
7) 自然な彩度

画像の色彩の強度を増減させ、より生き生きとしたダイナミックな効果を与えます。数字を入力するか、スクロールをドラッグして調整できます。
色調/彩度とは異なり、画像の中間トーンやある程度薄い色を強調し、色をよりバランスよく保ち、補正することができます。
